لمستخدمي تخزين الملفات على شبكة الإنترنت بصيغة Css و Javascript ذلك بغية تقصير أو تلخيص الملف فذلك يساعد على تحميل الموقع بسرعة خاصة للدول أصحاب النت الضعيف، لذلك سأوافيكم بشرح كامل خلال هذه التدوينة لطريقة حفظ الملفات الخارجية على موقع Github، قبل أن ندخل للشرح سأعطيكم نبذة أولا عن موقع Github
موقع Github هو خدمة استضافة للمواقع الخاصة بالمشاريع وتطوير البرمجيات بكافة أنواعها، يوفر الموقع حزم مجانية وتجارية للمشاريع المفتوحة المصدر
التي بدأت منذ 2008 وفقا لمستخدمي سيرفر Git بسنة 2009، وقد أصبح من أشهر المواقع لاستضافة الملفات المفتوحة المصدر.
إن أعجبتك فكرة ان تحتفظ بملفات موقعك بحسابك الخاص حرصا على أن تحذف أكواد مستضافة من قبل مستخدم آخر أو موقع فتابع الشرح التالي
- قم بالدخول للموقع من هنــــــا
- اضغط على Sign up ثم املأ الخانات
- اضغط على Finish sign up
شرح استضافة الملفات:
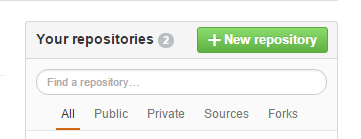
- بعد التسجيل وتفعيل حسابك قم بالضغط على New repository - أنظر إلى الصورة.
- نقوم بكتابة أسم الملف المشروع الذى سنتضمن فيه ملف الكود
الصورة التالية توضح أن ملف المشروع قد تم أنشائوه, وننتقل بعدها للمرحلة الرابعة
- الأن تكتب أسم الملف وصيغته .
الأن تكتب أسم الملف وصيغته .الصورة فى الأعلى تبين لك أن فى خانة الاسم تكتب أسم الملف المراد أستضافته و تبعها أمتداده حيث أن كان الملف المراد رفعه بأمتداد JS نقوم بكتابة .js بعد أسم الملف أو .css على حسب أمتداد الملف.
- بعدها نقوم بالضغط على Commit new file - كما هو مبين فى الصوره القادمه.
الأن قمنا بانشاء ملف يحتوى على الكود الخاص بك - الأن لشرح طريقة أضافة الكود فى قوالبك على هيئة ملف JS مثلا. تابع باقى الشرح.
- قم بنسخ رابط الملف و لاتستعجل هذه مجرد رابط للمف فى داخل مشروعك
- الأن قم بفتح موقع https://rawgit.com
- بعد فتح الموقع قم بلصق رابط ملفك وقم بنسخ من جديد من المربع فى الاسفل
لمستخدمي تخزين الملفات على شبكة الإنترنت بصيغة Css و Javascript ذلك بغية تقصير أو تلخيص الملف فذلك يساعد على تحميل الموقع بسرعة خاصة للدول أصحاب النت الضعيف، لذلك سأوافيكم بشرح كامل خلال هذه التدوينة لطريقة حفظ الملفات الخارجية على موقع Github، قبل أن ندخل للشرح سأعطيكم نبذة أولا عن موقع Github
موقع Github هو خدمة استضافة للمواقع الخاصة بالمشاريع وتطوير البرمجيات بكافة أنواعها، يوفر الموقع حزم مجانية وتجارية للمشاريع المفتوحة المصدر
التي بدأت منذ 2008 وفقا لمستخدمي سيرفر Git بسنة 2009، وقد أصبح من أشهر المواقع لاستضافة الملفات المفتوحة المصدر.
إن أعجبتك فكرة ان تحتفظ بملفات موقعك بحسابك الخاص حرصا على أن تحذف أكواد مستضافة من قبل مستخدم آخر أو موقع فتابع الشرح التالي
- قم بالدخول للموقع من هنــــــا
- اضغط على Sign up ثم املأ الخانات
- اضغط على Finish sign up
شرح استضافة الملفات:
- بعد التسجيل وتفعيل حسابك قم بالضغط على New repository - أنظر إلى الصورة.
- نقوم بكتابة أسم الملف المشروع الذى سنتضمن فيه ملف الكود
الصورة التالية توضح أن ملف المشروع قد تم أنشائوه, وننتقل بعدها للمرحلة الرابعة
- الأن تكتب أسم الملف وصيغته .
الأن تكتب أسم الملف وصيغته .الصورة فى الأعلى تبين لك أن فى خانة الاسم تكتب أسم الملف المراد أستضافته و تبعها أمتداده حيث أن كان الملف المراد رفعه بأمتداد JS نقوم بكتابة .js بعد أسم الملف أو .css على حسب أمتداد الملف.
- بعدها نقوم بالضغط على Commit new file - كما هو مبين فى الصوره القادمه.
الأن قمنا بانشاء ملف يحتوى على الكود الخاص بك - الأن لشرح طريقة أضافة الكود فى قوالبك على هيئة ملف JS مثلا. تابع باقى الشرح.
- قم بنسخ رابط الملف و لاتستعجل هذه مجرد رابط للمف فى داخل مشروعك
- الأن قم بفتح موقع https://rawgit.com
- بعد فتح الموقع قم بلصق رابط ملفك وقم بنسخ من جديد من المربع فى الاسفل